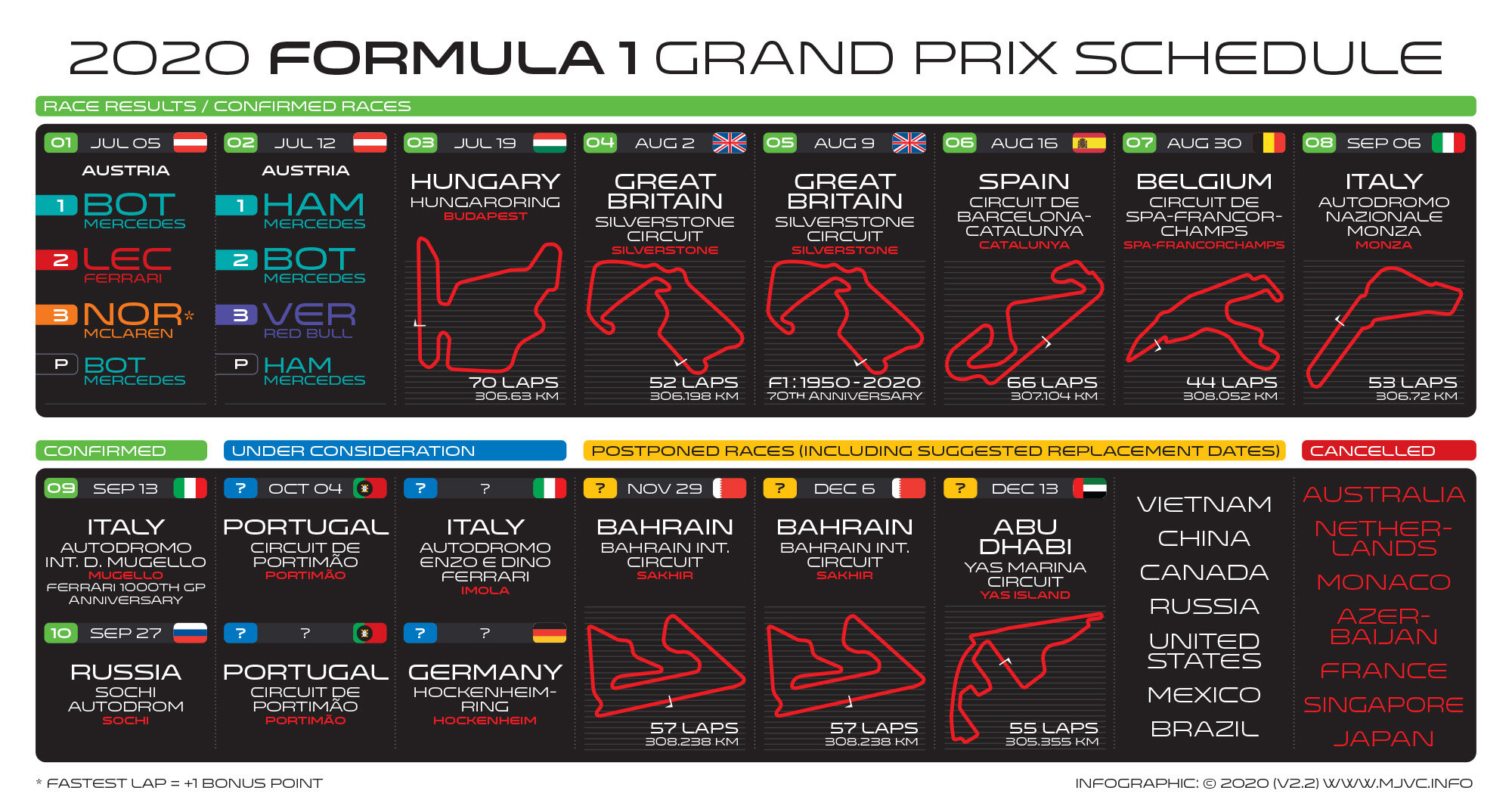
Revised race schedule for the 2020 Formula 1 season which was delayed and changed due to the Corona virus pandemic. Contains all confirmed and proposed races as of June 1st 2020. The first GP starts on Sunday July 5 at 15:10 local time in Austria.
Formula 1 season 2019 in 8 infographics
Formula 1 season 2019 ended december 1st and all statistics are now final. Five drivers from three teams managed to dominate almost all grand prix this year. I decided to try and see what kinds of graphs could be made from the basic stats about this season and what kinds of patterns would emerge from them.
First (above) is a calendar of alle races with podium wins and pole positions. The colours which represent teams make the patterns stand out.
Next up is the same data (minus the date) shown distributed around the globe. Time-zone and temperature information could be added to see what kind of influence this has on race-results.
While still focussing on the top five drivers this grap shows their results per race as consistency tracks. Positions in the graph represent podium positions and tracks show how consistent these results were.
Graph number four shows the points accumulated per grand prix for the top five drivers. Blue bars represent top three finishes and red bars show top ten finishes.
Next up is a representations of all the podium finishes for the top five drivers. These drivers managed all but three podium positions during the 2019 season. Only Danill Kvyat, Pierre Gasly and Segio Perez managed to break the dominance.
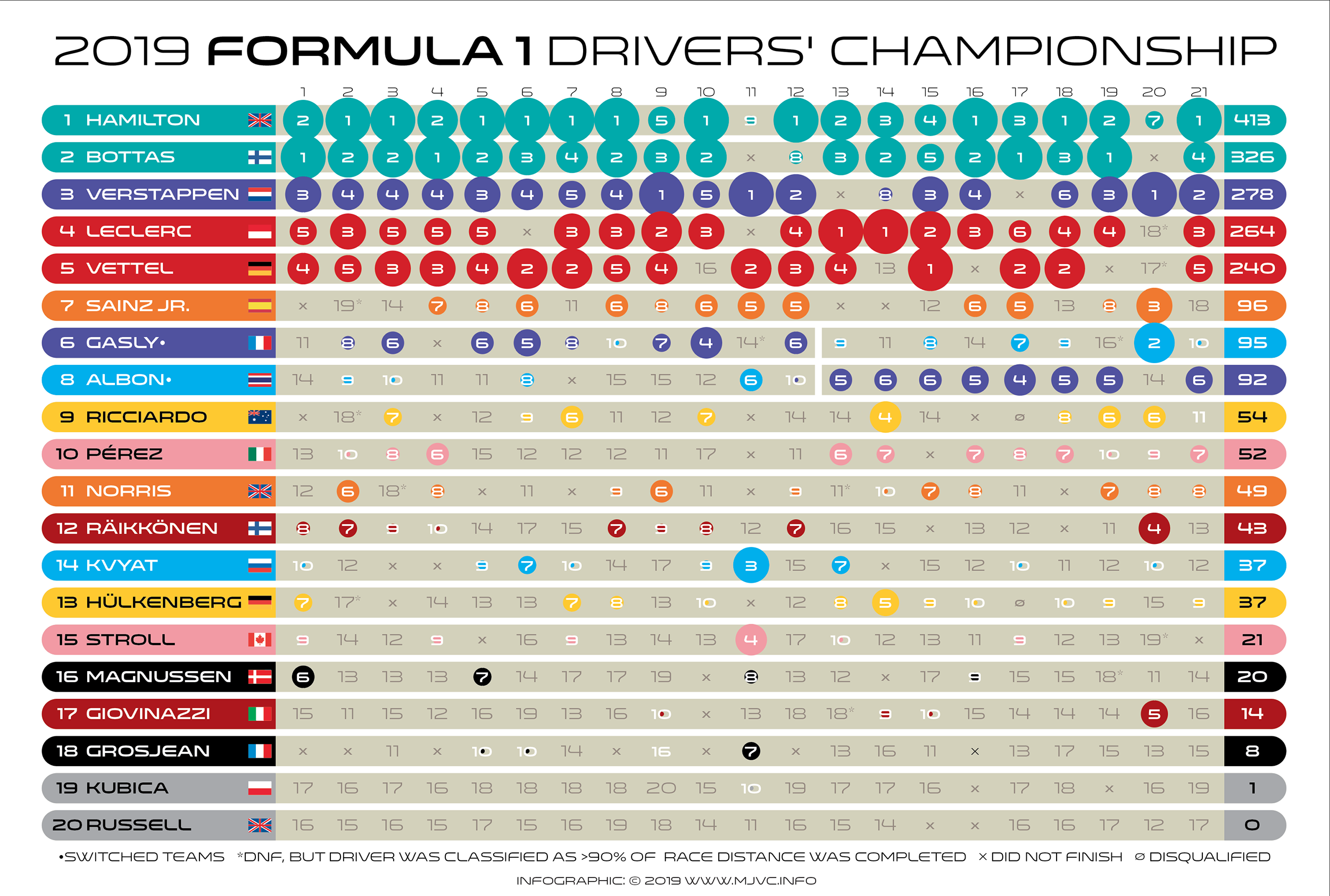
This is the full 2019 season drivers’ championship chart. It shows all results over 21 races for all F1 drivers. Colors represent teams and the size of the colored dots visually highlights top 10 finishes.
Next we switch focus from drivers to teams. This chart shows how both drivers from the top three teams stacked up against each other race per race.
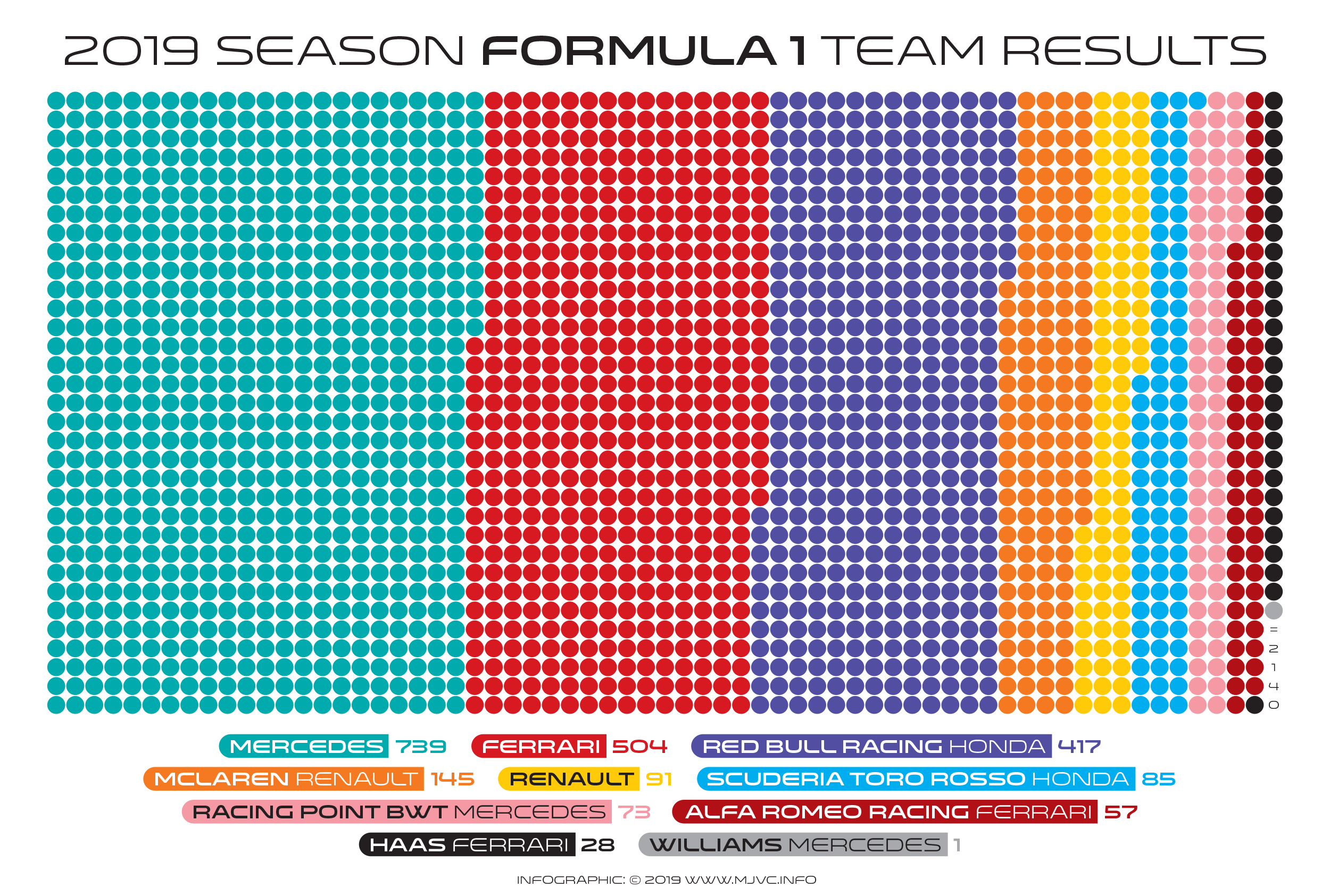
This last chart shows how this seasons constructors championship points were distributed among all ten competing teams.
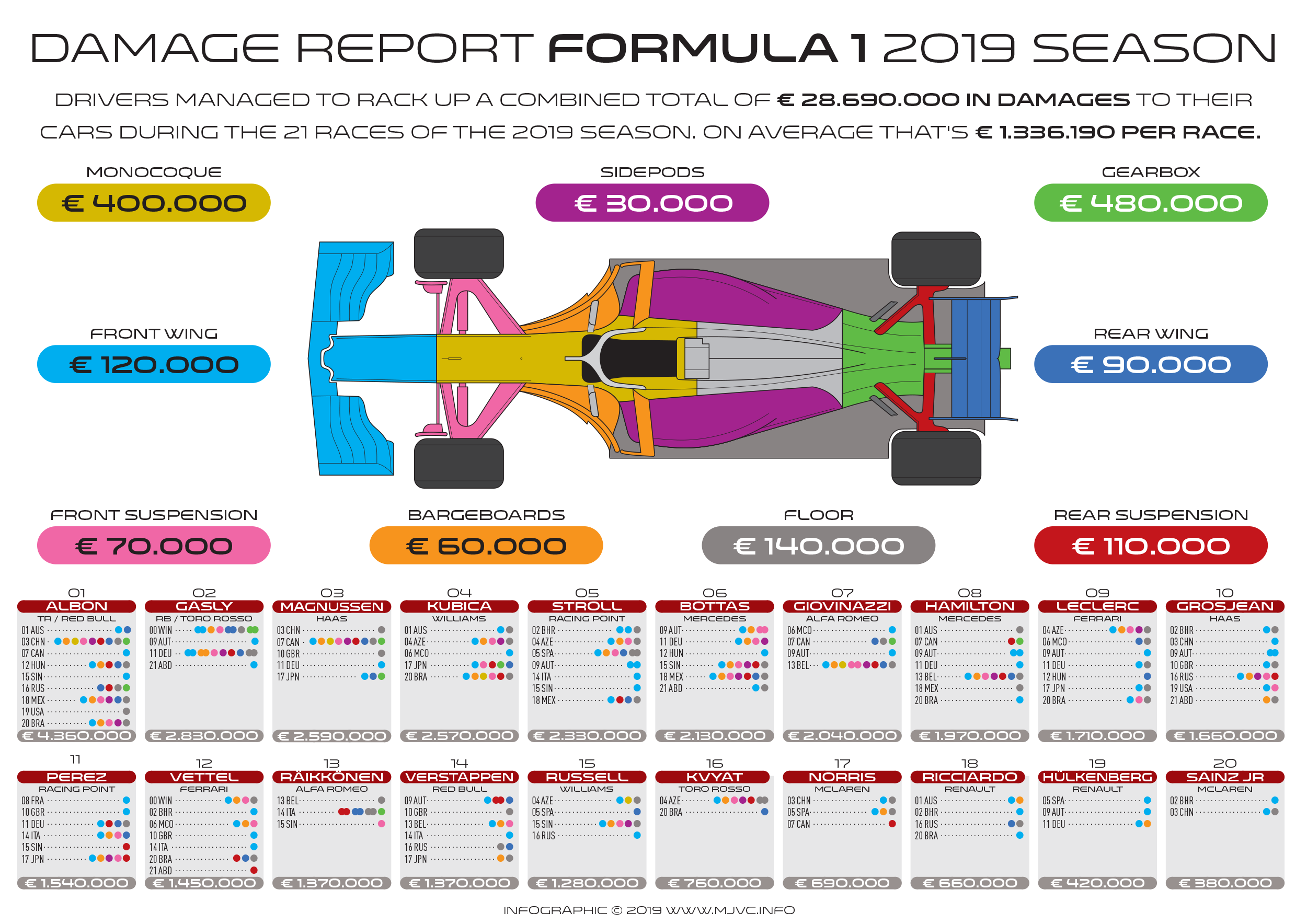
The image above is a bonus graphic about the damages that occurred during the season. It explains average cost for most of the external parts of a F1 car. Damages to engines are not included.
Photoshop minutiae - Changing brush size with more visual feedback
Adobe Photoshop CC 2019 has a neat new trick for changing brush sizes. In addition to changing size using the left and right square bracket keys [ + ] you can als use the new HUD function (head up display).
To use this you only have to switch keys to using Control + Alt on macOS or Control + Alt + Right mouse button on Windows. Then drag your mouse left or right to change brush size and up or down to change hardness.
See the demo below to see this tip in action:
1050 km roadtrip in a Tesla model S
Bloomberg contributor Marie Mawad wrote a great story about a road trip in an all-electric car from Paris to Mannheim. As a daily home-work-home driver an electric car is great, but what about taking it on a long trip and crossing borders? Turns out you still need a lot of planning, patience and willingness to improvise. I tried to capture the specific details about planning the legs of the trip and the refuelling adventures in this graphic I made in my spare time. Be sure to also read the whole story though (link below).
Original story: https://www.bloomberg.com/graphics/2018-tesla-road-trip/
Marie Mawad’s Twitter feed: https://twitter.com/Marie_a_Paris
50 jaar BTW in Nederland
Naar aanleiding van de verhoging van het lage BTW-tarief op 1 januari van dit jaar verscheen in De Telegraaf een wetenswaardig artikeltje. Precies vijftig jaar geleden werd in ons land de BTW ingevoerd. Sinds 1969 zijn de tarieven langzaam gestegen. Tijdens een korte periode in economisch zware tijden eind jaren tachtig daalde het hoge BTW tarief echter twee keer achter elkaar.
De graphic bij het artikel stoorde echter een beetje. Die leek wat haastig en zonder achterom kijken in elkaar gezet. Zoiets kan natuurlijk wel eens voorkomen bij een krant, zeker als de deadline dichtbij komt. Grafisch, inhoudelijk en compositorisch zag ik gemiste kansen. Zou dat beter kunnen vroeg ik me af, en hoeveel tijd kost dat?
Onder het motto ‘de uitdaging uitspreken is hem aangaan’ ben ik aan de slag gegaan. Met begrijpend lezen, gegevens en beeldmateriaal verzamelen, checken en aanvullen was ik ongeveer een half uur bezig. Het leek me namelijk interessant om het hele verloop van vijftig jaar ontwikkeling in het BTW percentage te laten zien als grafiek. Verder hoorde –mijns inziens– de graphic op zichzelf te kunnen staan, er moest dus begeleidende tekst bij. Schrijven, tekst zetten en verbeteren duurde ongeveer een half uur.
Tot slot kostte het maken, en na beoordeling enigszins aanpassen en verbeteren, van de graphic een uur. Het totaal komt daarmee op twee uur hard doorwerken. Maar bij een nakende deadline is dat ook niet anders. En ik had natuurlijk het voordeel dat ik er niet blanco aan begon. Bij deze dus mijn graphic over de 50e verjaardag van BTW. Om dat te vieren stel ik de hem gratis ter beschikking. Wel graag de bron vermelden, indien mogelijk door middel van een hyperlink naar deze pagina op mijn blog.
Link: https://www.mjvc.info/blog/2019/1/2/50-jaar-btw-in-nederland
Nieuwjaarsanimatie met Blender
Eén dag, één idee, één kans. Met die beperking maakte ik vorige week een visual voor een Kerstgroet. Mét Blender natuurlijk. Vandaag gaat er een schepje bovenop, het moet bewegen.
Uitgangspunt is de Romeinse schrijfwijze voor 2019. Dat zijn simpele vormen die makkelijk te animeren zijn. En het moet een associatie met vuurwerk hebben. Dit project kostte een uur of vier exclusief de rendertijd. Eerst heb ik een basisidee in Illustrator gemaakt zodat de meeste vormen als blauwdruk op de achtergrond van mijn scene in Blender zichtbaar waren. Zo kan ik een animatie maken die binnen de verhoudingen van een gemiddelde smartphone past. In mijn hoofd speelde ik in gedachten de animatie af om te zien hoe lang en dus hoeveel frames het filmpje mocht worden. Acht seconden leek me wel wat. Maal vierentwintig frames worden dat dus 192 frames. Uiteindelijk werden het 80 frames en dus 3,3 seconden.
Dingen die ik voor het eerst toepaste: het middelpunt van een rotatie wijzigen, keyframes maken, wijzigen en verplaatsen. Glas maken, belichting toepassen, camerapositie bepalen en animeren en twee ‘modifiers’ gebruiken (solidify en mirror modus). Bij het proefrenderen viel op dat er veel spikkels ofwel vuurvliegjes zichtbaar waren. Dat is opgelost door binnenschaduwen in transparante objecten te vervagen en het aantal rendersamples drastisch te verhogen. Dat gaat wel ten koste van de rendertijd natuurlijk, maar: ruim voor middernacht moest het af zijn. Op het moment dat ik dit tik is de eerste render gereed. 80 frames kostten een uur en vijftien minuten. Redering vond plaats met de CPU, mijn GPU wordt helaas niet standaard ondersteund.
Iets later die avond brak ik mijn eigen regel en maakte toch nog een tweede versie. Enkele kleuren in versie 1 waren niet juist gerenderd en schaduwen maakte het geheel war smoezelig, Versie twee is veel simpeler en associeert meer met vuurwerk.
Later leerde ik dat objecten die exact op dezelfde laag liggen bij het overlappen last krijgen van z-clipping. Dat effect zie je onderstaand bij de kruispunten van de X. Het is op te lossen door de objecten een minimale afstand hoger of lager te leggen.
Beide opties lijken duidelijk, maar welke is het beste?
Omhoog of omlaag?
Welke aanduiding werkt beter? De linker met pijlen die omlaag wijzen of de rechter met pijlen die naar boven zijn gericht? Voor beide opties zijn voldoende voor- en tegenargumenten te vinden. Resultaat is dat je er waarschijnlijk nooit uitkomt.
Toch moet het mogelijk zijn om hier een uitspraak over te doen. Dus: Ik denk dat de beste richting afhangt van de vraag die ermee moet worden beantwoord. Als je wilt weten in welke richting de getoonde bestemming ligt kan de pijl (schuin) omhoog wijzen. Als je wilt weten welke rijstrook je dient te volgen om je bestemming te bereiken kan de pijl beter omlaag wijzen. Mee eens?
Illustrator minutiae - tijdbesparende en magische vormgeefstijlen
Tweeënnegentig bordjes met namen van steden voor op een landkaart. Da’s best een klus want de namen die op de bordjes moeten komen zijn natuurlijk niet allemaal even lang. Er is een manier om het maken van die bordjes aan Illustrator over te laten. Zo hoef je ze niet zelf een-voor-een op maat te zagen.
Deze labels passen zich automatisch aan de lengte van de tekst aan.
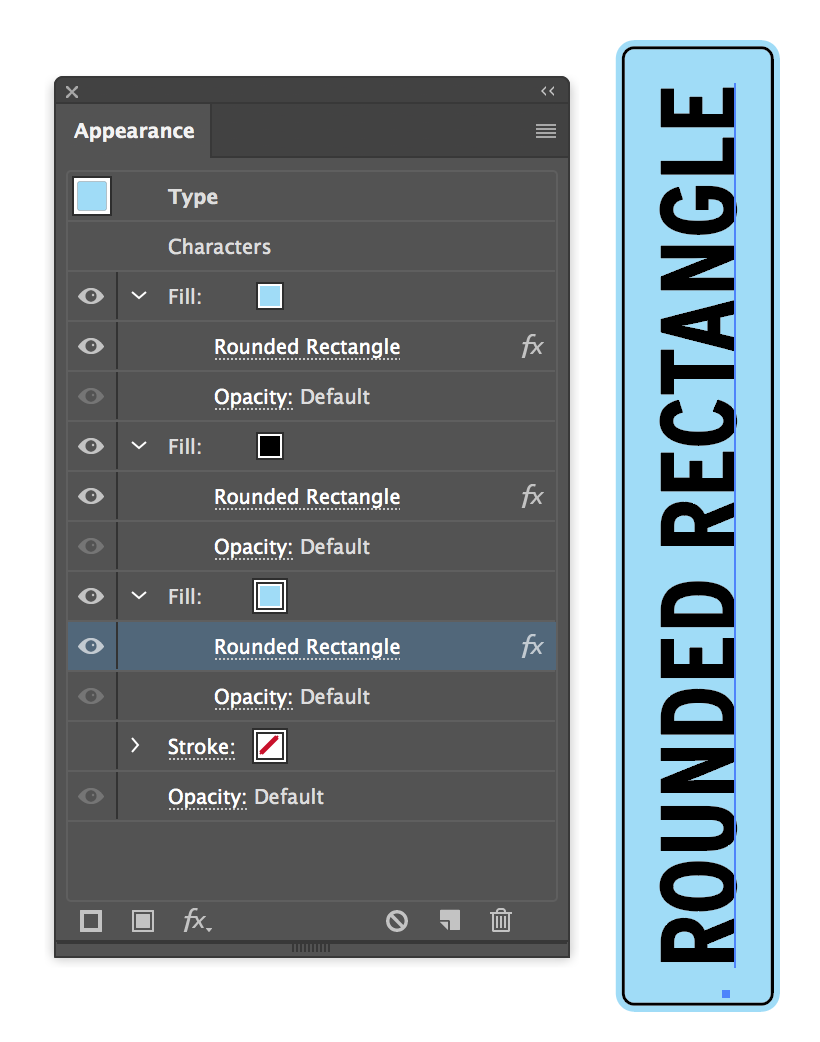
Met een vormgeefstijl kun je in Illustrator diverse eigenschappen van een element met elkaar combineren tot een stijl. Dat scheelt tijd omdat je niet telkens per object handmatig diverse instellingen hoeft aan te passen. Het maakt je werk dus makkelijker én consistenter. In dit voorbeeld gaat het over bovenstaande lichtblauwe plaatsnaam-labels met een zwart contourlijntje dat net binnen de rand van het label valt.
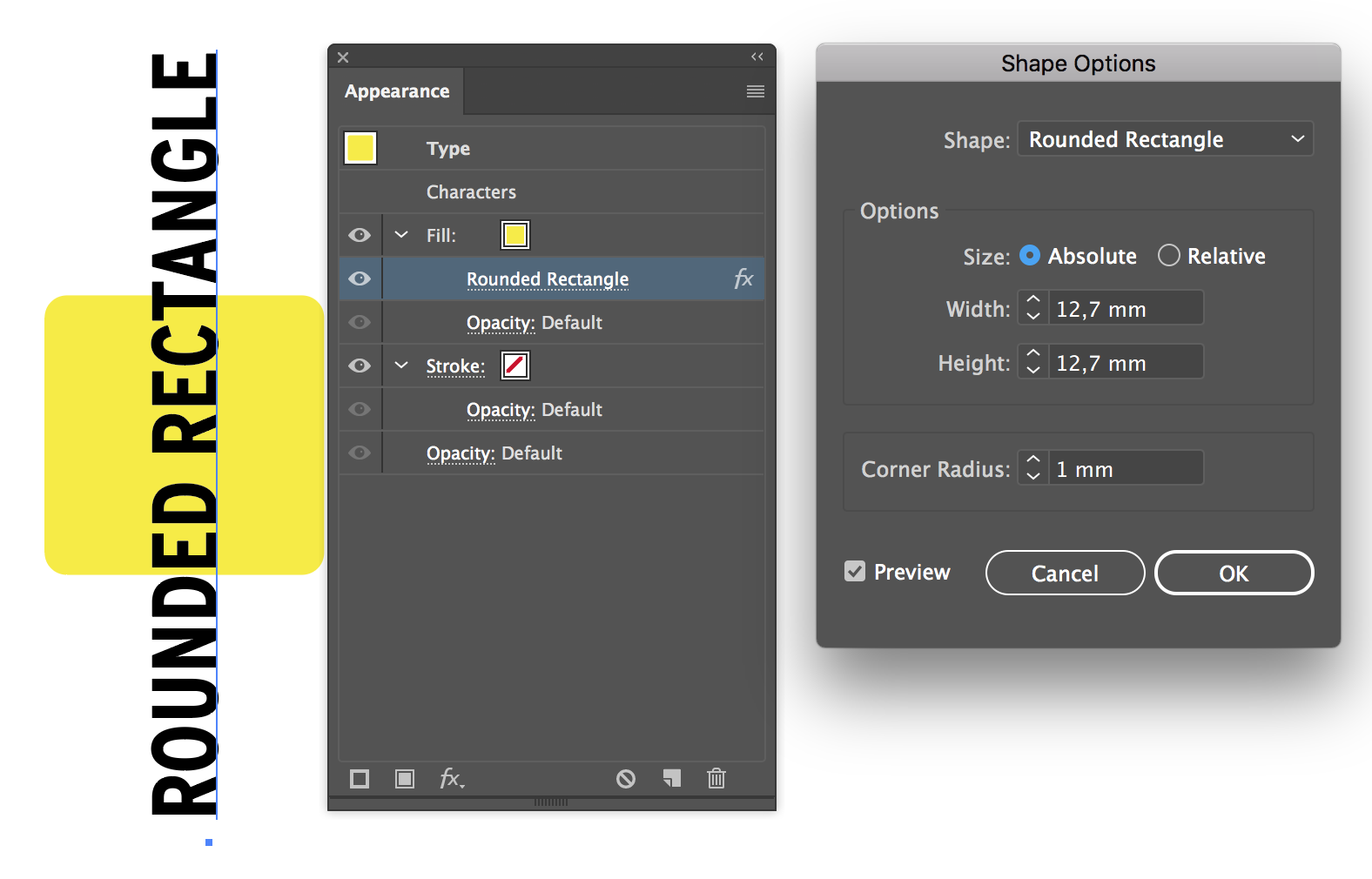
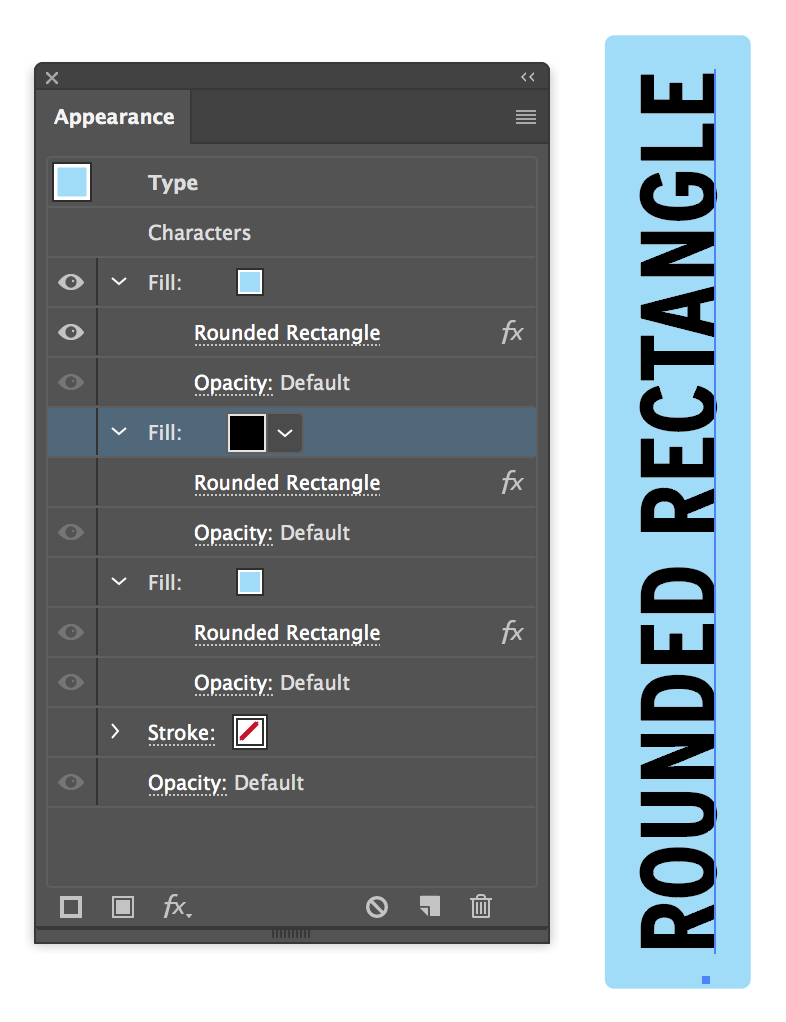
Begin met het maken van de tekst: kies lettertype, grootte en kleur. Selecteer de tekst nu als object met het zwart pijltje en haal het palet Vormgeving (Appearance) uit het Venster menu. Voeg een nieuwe vulling toe uit het popup menu rechtsboven in het palet en bepaal de gewenste kleur (of klik op het tweede knopje linksonder in het palet). Kies vervolgens een effect uit het fx-menu onderin het palet. In dit geval koos ik ‘Omzetten in vorm’ (Convert to shape) en vervolgens het afgeronde rechthoek effect (Rounded rectangle).
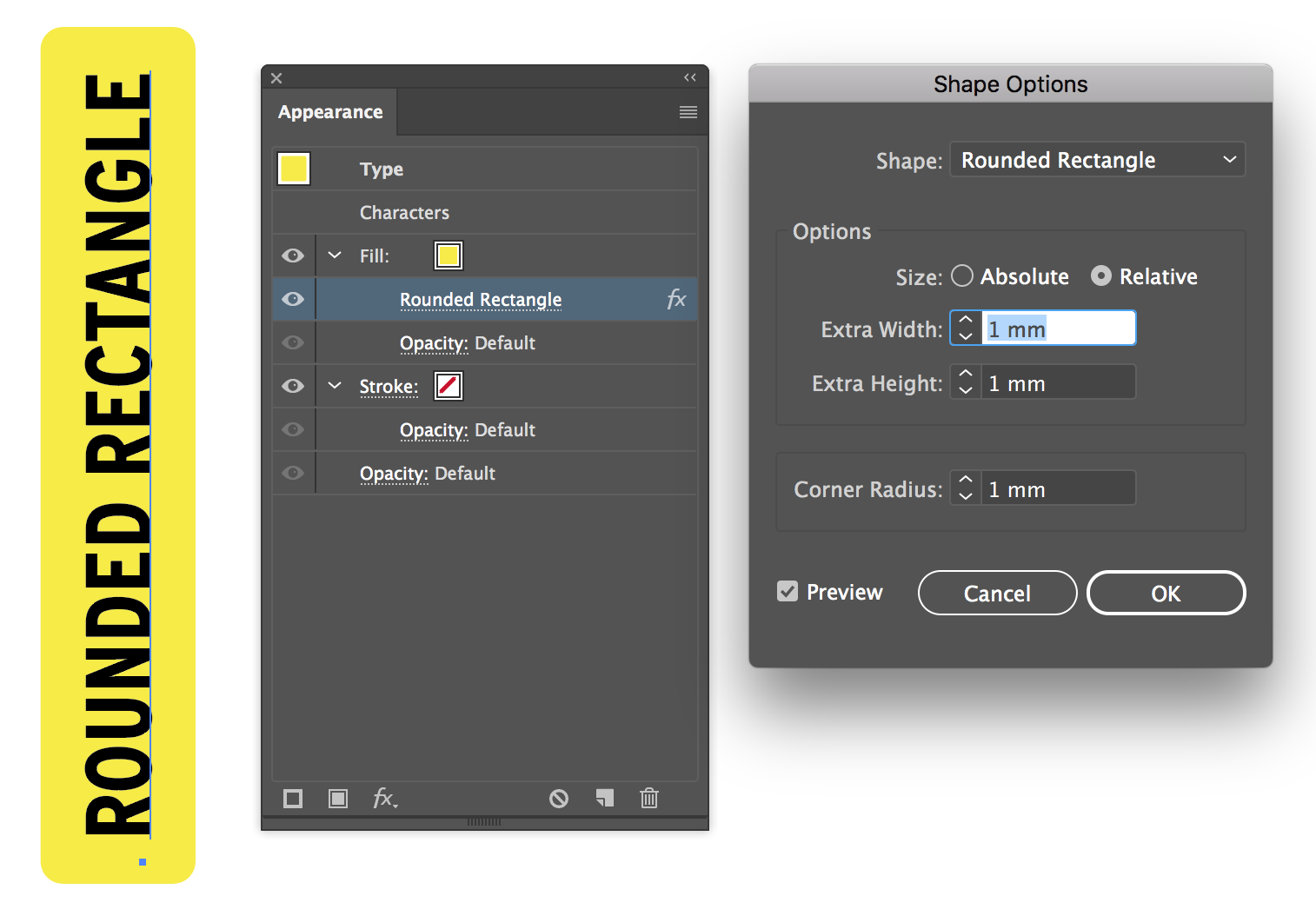
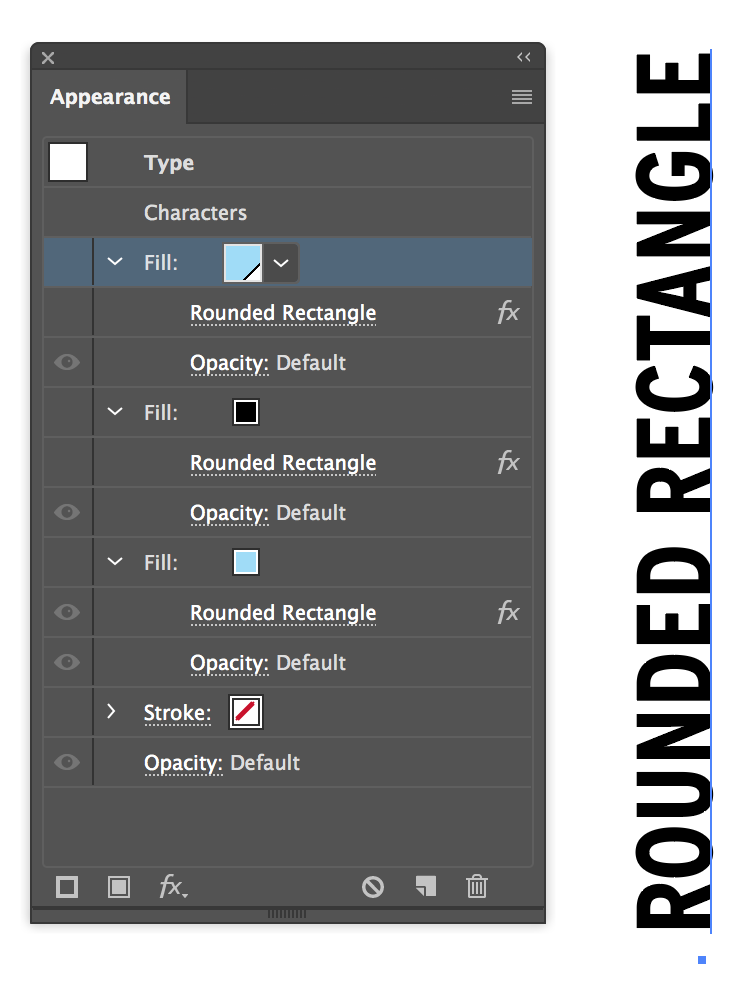
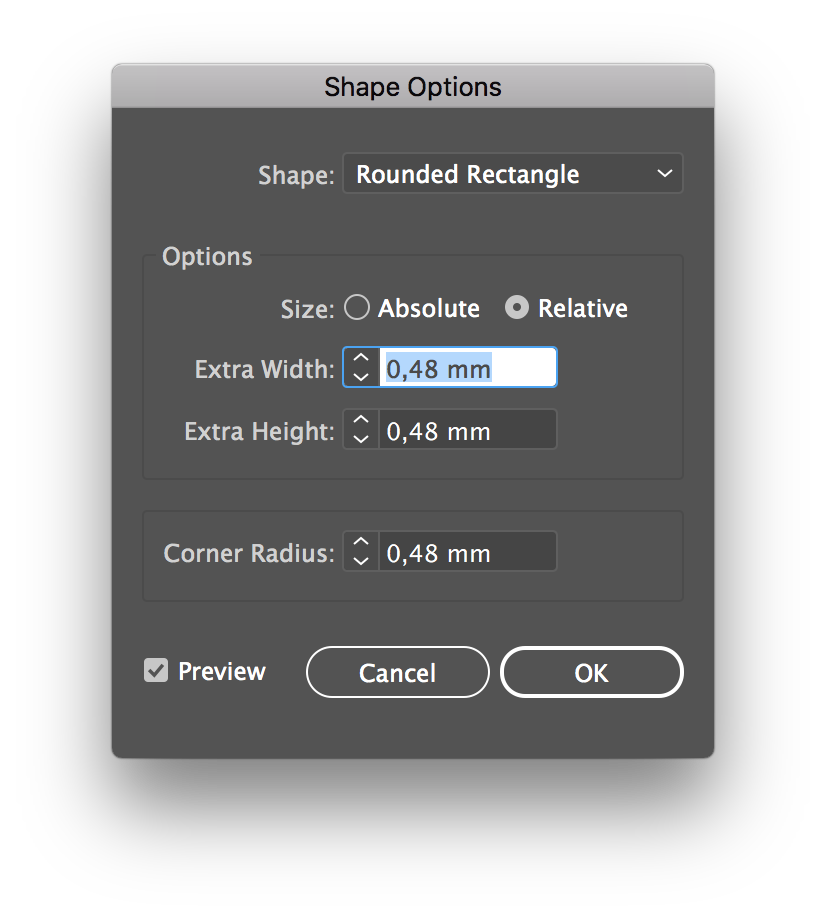
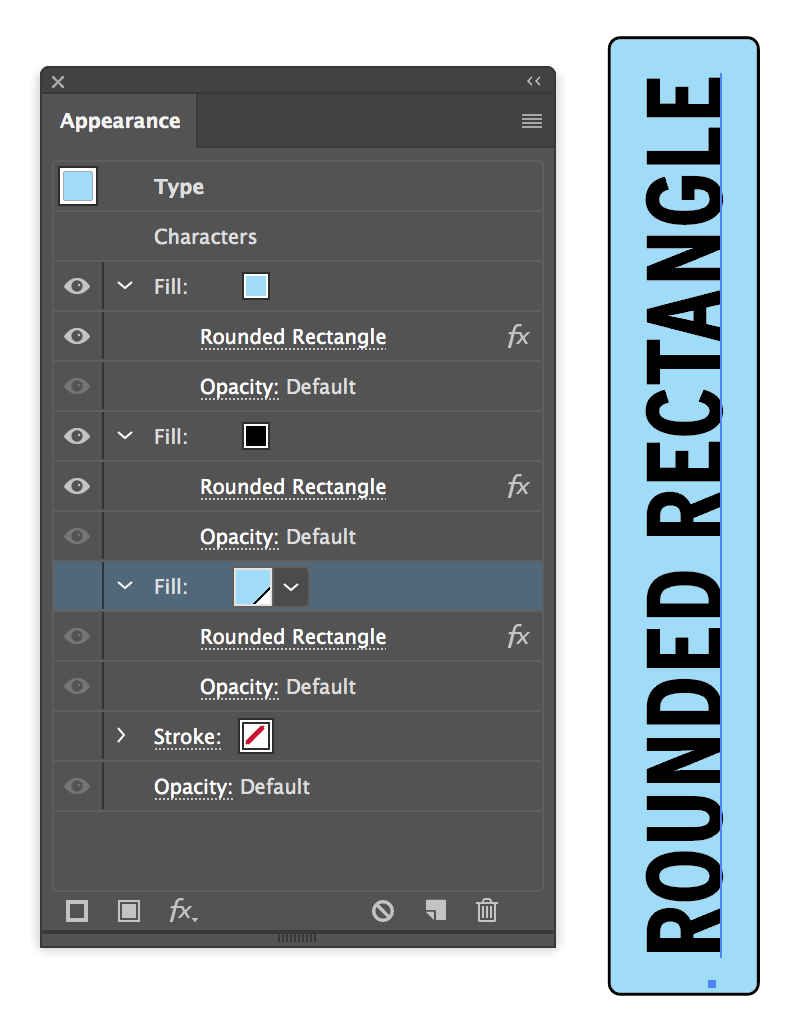
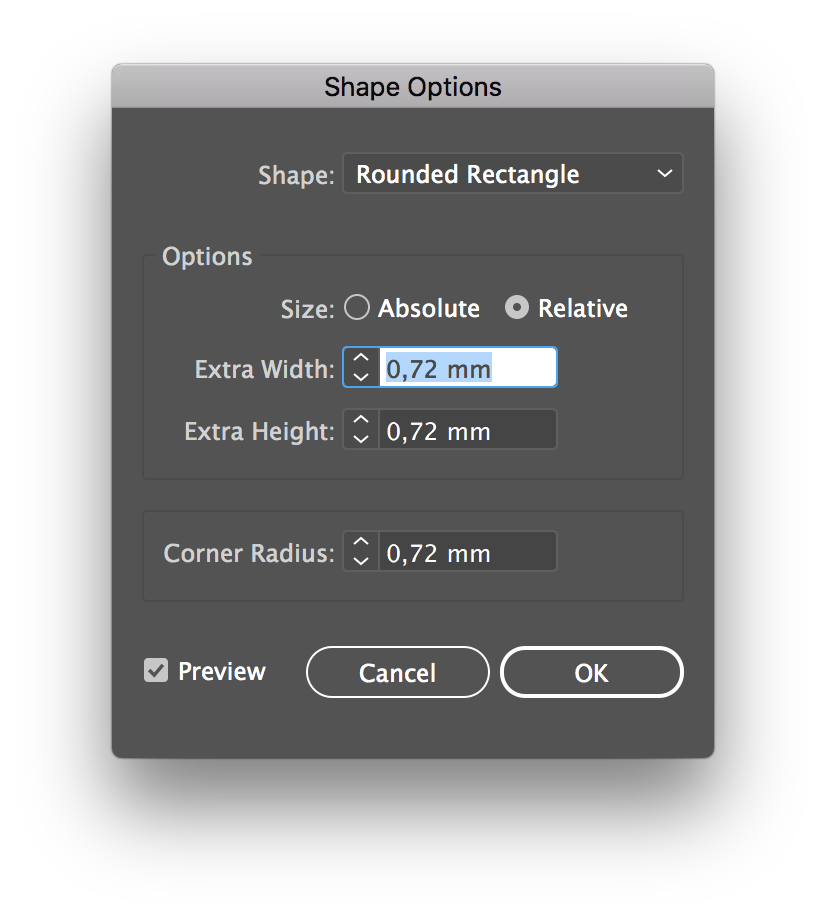
Hier zit de magie van deze stijl verborgen. Als je namelijk kiest voor de optie ‘Relatief’ ipv ’Absoluut’ wordt het effect altijd aangepast aan de lengte van de tekst! Bij het voorbeeld was dit de eerste stap. Er staat nu een blauw label onder de tekst. Dat effect wordt tweemaal herhaald. Eerst volgt een zwart label dat iets groter is dan het blauwe en er dus net onderuit steekt. Tot slot nogmaals een blauw label dat weer iets groter is dan het zwarte.
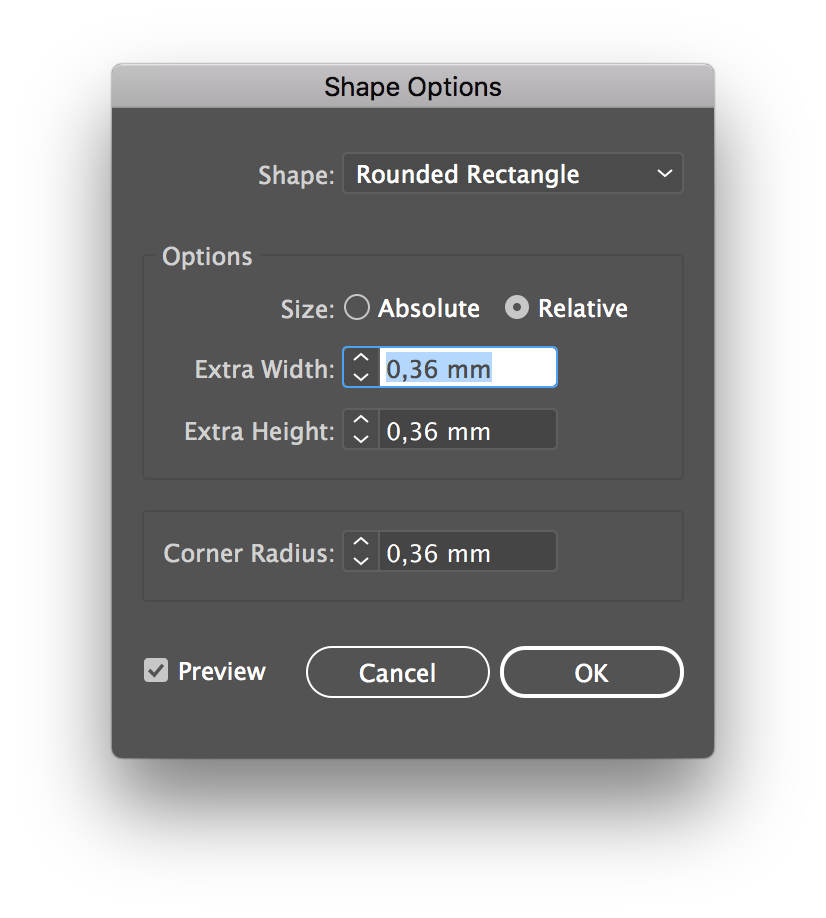
Opgestapeld leveren die drie effecten een blauw bordje met zwarte contourlijn op. De volgorde van de effecten in het palet is belangrijk, gelukkig kun je ze door middel van slepen in het palet verplaatsen. Hieronder staat het resultaat van alle instellingen en de gebruikte maten.
Nu kun je een nieuwe grafische stijl aanmaken. Sleep het zojuist gemaakte object in het palet Afbeeldingsstijlen (Graphic styles) en geef je stijl een naam. Hierna kun je de nieuwe stijl toepassen op elk object. Soms zul je zien dat de vulkleur van je tekst verdwijnt als je de stijl toepast. Ook dat is op te lossen. In het pop-up menu van het stijlpalet zit de optie ‘Tekenkleur negeren’ (Override character color). Vink deze optie aan en je tekst behoudt de ingestelde kleur.
CRM is een crime
Nee, niet misdadig maar wel een kriem! Nadat ik al weken twee tot drie keer per dag werd gestoord door een anonieme beller voor wie zelfs het weekeinde niet heilig was besloot ik actie te ondernemen. Maar helaas kun je zelf een anoniem nummer niet blokkeren, omdat het númmer anoniem is.
Mooi plaatje zo’n minimaal scherm, maar de lijst die het oplevert was inmiddels aardig lang.
Wat restte was toch ooit opnemen, of informeren wat mijn telecomprovider er aan kan doen. Die optie koos ik als eerste. Maar helaas, de medewerker aan de lijn was vriendelijk en behulpzaam maar kon niets doen, zelfs na ruggespraak met een supervisor. Het advies was om toch eens op te nemen en vervolgens proberen om van de bellijst geschrapt te worden.
Omdat er die dag pas een keer was gebeld, was het wachten op anonieme oproep nummer twee. Die kwam al snel. Toen ik voor de zekerheid zonder naam te noemen opnam, was ik verbaasd wie er belde. Het was mijn telecomprovider! Of ik nog tevreden was over mijn abonnement? Nou eerlijk gezegd over bepaalde aspecten niet zo…
Zonde van hun en mijn tijd en jammer van de verspeelde sympathie.
Illustrator minutiae - het middelpunt
Een van de kleine dingen die het werken met Illustrator makkelijker maken is de mogelijkheid om het middelpunt van een geselecteerd object te zien. In oudere versies was dat punt altijd zichtbaar, tegenwoordig is het een optie die Adobe goed verstopt heeft.
Links de vormen zonder zichtbaar middelpunt, rechts met middelpunt.
Selecteer om het middelpunt zichtbaar te maken eerst een object en ga dan op zoek naar het Kenmerken palet (Attributes). Maak dan via het popup menu linksboven in het palet de keuze om alle opties te tonen. In het omcirkelde gedeelte van de illustratie hierboven zie je waar de optie zit om van een geselecteerd object het middelpunt zichtbaar te maken.
Er zit in dat palet overigens nog een nuttige optie: het omkeren van de padrichting. Dat komt van pas als je een samengesteld (compound) pad hebt gemaakt dat niet werkt zoals verwacht. Kies dan met het witte pijltje een van de twee paden die zijn samengesteld en draai in het Kenmerken palet de padrichting. Dat kan met de twee knopjes die rechts naast de knopjes voor het tonen van het middelpunt staan.
Blender render
M’n nieuwe hobby is 3D pakket Blender. Geweldige software! Je kunt er vrijwel álles mee op het gebied van 3D-ontwerp en animatie. Het mooiste is dat het ook nog gratis is. Zie: blender.org
Inmiddels kan ik op beperkte schaal wat dingetjes maken. Hulp van een van de vele goede online tutorials is echter nog wel onmisbaar. Na een verkenningsfase van enkele maanden heb ik eindelijk een idee wat er allemaal mogelijk is en hoe je het kunt aanpakken. Langzaam borrelen steeds meer ideeën voor diverse toepassingen op. Bewegende graphics bijvoorbeeld. Binnenkort hoop ik daar iets van te laten zien. Voor nu blijft het bij een animatie met een klassieke voetbal die tot op de stiksels tussen de 5 en 6-hoekige panelen is gemodelleerd. De bal kon natuurlijk niet stil blijven liggen, dus met een trage zwiep verdwijnt hij uit beeld.
Nieuwe startnummers in de Formule 1
Sinds 2014 mag elke F1 coureur zijn eigen startnummer kiezen. Alleen nummer 1 is voorbehouden aan de regerend wereldkampioen. Vijfvoudig kampioen Lewis Hamilton koos echter voor 44, zijn oude startnummer uit de karts.
Het leek me interessant om deze startnummers eens te benadrukken in een graphic voor F1 seizoen 2019. Dubbelnummers bestaande uit twee gelijke getallen blijken heel populair. Dat was me eerder niet opgevallen, pas door deze graphic zag ik het.
F1 startgrid voor seizoen 2019
De graphic is gemaakt met Adobe Illustrator. Hij is beschikbaar voor publicatie op web of in print en verkrijgbaar in elk gewenst bestandsformaat. Aanpassingen van kleuren, lettertypes en wijzigingen in de stilering zijn mogelijk.
Meer info via het webformulier op mijn contactpagina: https://www.mjvc.info/contact/
Smakelijk
Voor een nieuwe adverteerder creëerden we een nieuwe rubriek. De ‘Save van de Maand’ voor print en web. Het beeldmateriaal liet echter te wensen over.
De oorspronkelijke illustratie kwam uit een beeldbank. De compositie was perfect, maar de kleuren lieten nogal te wensen over. Het beeld was gewoon niet ‘smakelijk’ en de kleuren van de adverteerder kwamen er niet in voor. Tegenwoordig roept dan iedereen: Photoshop! Dat is zo’n meme geworden dat iedereen denkt dat het daarmee alles vanzelf gaat en in twee minuten is gepiept. Niet dus. Beeldbewerking in Photoshop vereist echt nog wel wat kennis en geduld. Dat er zo makkelijk over gedacht wordt zit me soms dwars.
Heb betreffende beeld voor en na de beeldbewerking.
Zelfde vorm
Ooit ontwierp ik een logo voor een luchtige luchtvaartmaatschappij. De naam Dutch Antilles Expres was wat lang en ingewikkeld. Daarom werd gekozen voor de afkorting dae.
Ze vlogen een intensief schema op de korte afstanden tussen de benedenwindse eilanden. Landen, boarden en snel weel opstijgen. Onder andere dat gegeven moest in het logo duidelijk worden. Vandaar een doorlopende vorm van drie letters die ook drie eilanden voorstellen. Onlangs vond ik een party-flyer, en verhip, daarop kwam dezelfde vorm voor!
Links mijn logo, rechts dezelfde vorm als onderdeel van het woord ‘Orientaldeep’
Meer info over dit project staat hier.
InDesign minutiae - vervuilde opmaakstijlen+
Opmaakstijlen in InDesign zijn onmisbaar. Maar als er nog gewijzigd wordt in de tekst kan een alinea snel vervuild raken. Dan gelden niet meer voor de hele alinea dezelfde (tekst)instellingen. Soms is dat duidelijk zichtbaar, maar helaas niet altijd. Hoe kom je daar achter en hoe los je het op?
Als je een alinea selecteert zie je soms een plusteken achter de naam van je opmaakstijl. De alineastijl Broodtekst heet dan Broodtekst+. Er is dan iets gewijzigd aan de instellingen van de tekst nadat een opmaakstijl werd toegepast.
Ai, een vervuilde alineastijl! Alles lijkt te kloppen maar er is toch iets mis.
Hoe los je dat eenvoudig op? Klik met de alt-toets ingedrukt op de stijlnaam in het stijlenpalet. Het plusteken achter de naam verdwijnt. Eén alinea is nu weer schoon, nu de andere nog, succes met je boek.
Heb je een tekenstijl toegepast en wil je ook daar van af? Houd dan alt en shift-toets ingedrukt en klik op de stijlnaam.
Maar kan dat ook in één keer voor alle tekst in je bestand zonder elke alinea afzonderlijk te moeten selecteren en opschonen? Natuurlijk kan dat.
Met deze instelling als zoekopdracht worden in het hele bestand alle vuiltjes uit de alineastijl Broodtekst verwijderd.
Kies in het Bewerken menu Zoeken/Wijzigen… en klik op de knop Meer opties.
Klik naast Opmaak zoeken: op het symbool met vergrootglas en T. Kies vervolgens de stijl die je wilt opschonen.
Klik eronder naast Opmaak wijzigen: ook op het symbool met vergrootglas en T. Kies hier dezelfde stijl als je bij Opmaak zoeken: hebt gekozen. Kies nu Alles wijzigen
Voila (en de echte pro heeft natuurlijk eerst het bestand opgeslagen zodat er naast de herstelfunctie van InDesign nóg een weg terug is.)
InDesign minutiae - het blauwe blokje op de rand van een kader
Elk geselecteerd tekst en illustratiekader in InDesign bevat een aantal mysterieuze blokjes. Ze zijn blauw, geel en wit van kleur. Waar dienen ze voor?
Deze keer de functie van het blauwe blokje rechtsboven op de rand van een geselecteerd InDesign kader. Daarmee kun je een kader aan tekst verankeren. In oudere versies van InDesign (voor CS 5) kon dat alleen door het illustratiekader in de tekst te plakken. Letterlijk, net alsof het om een stukje tekst gaat, Later is die optie uitgebreid.
Deze functie is handig als je grafische elementen met de tekst wilt laten meelopen. Als er later tekst wordt weggehaald of toegevoegd schuift de illustratie automatisch mee. Dat kan veel werk schelen!
Het illustratiekader en de tekst die het in Latijnse volzinnen beschrijft.
Als je op het blauwe blokje klikt en sleept krijgt je cursor een staartje in de vorm van een letter T. Sleep totdat je op de plek in de tekst staat waarmee de illustratie verbonden moet blijven. Het blauwe blokje verandert nu in en blokje met een anker erin.
De illustratie is verankerd aan de tekst. Het anker zit vast aan de witregel tussen de twee alinea‘s.
De positie van de illustratie nu afhankelijk van zijn anker in de tekst. Als de tekst wordt aangepast schuift de illustratie mee met de tekst. De relatieve positie ten opzichte van de tekst blijft dus gelijk.
Door witregels tussen de alinea’s toe te voegen is de illustratie automatisch met dezelfde afstand naar beneden geschoven.
De koppeling met de tekst valt op te heffen door in het menu Object de optie Verankerd object… en vervolgens Vrijgeven te kiezen. Op die plek ontdek je ook dat er nog heel veel andere mogelijkheden zijn door Opties te kiezen.
Tjonge, wat een mogelijkheden!
En dat kettingsymbooltje dan links aan de bovenrand van het illustratiekader zichtbaar is. Wat heeft dat ermee te maken? Ehm, niets eigenlijk. Maar dubbelklik er eens op terwijl je de alt-toets ingedrukt houdt…
InDesign minutiae - het gele blokje op de rand van een kader
Zijn ze wel eens opgevallen, dat gele, blauwe en witte blokje op de rand van een geselecteerd Adobe InDesign kader? Ja ze staan er echt, maar wat kun je ermee?
Bovenin rechts het blauwe blokje, op de rechterzijde het gele en links op gelijke hoogte het witte blokje. De witte blokjes halverwege en op de hoeken van alle zijdes doen even niet mee.
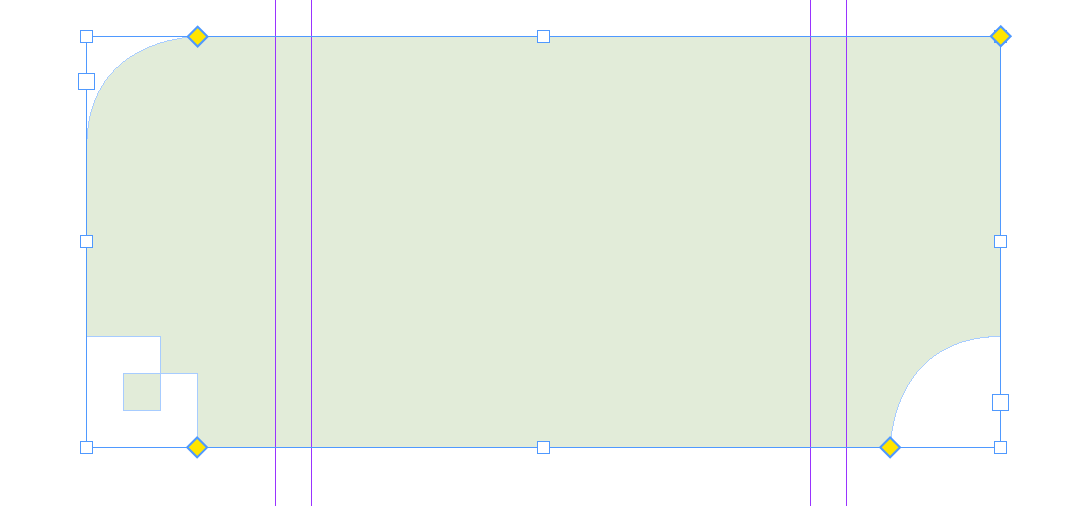
Laat ik beginnen met het gele blokje, da’s simpel. Klik erop en op de hoeken van je kader verschijnen gele ruitjes. Pak er een op en schuif horizontaal op en neer om de hoeken van ‘t kader af te ronden. Maar er kan meer: met de shift-toets ingedrukt kun je in plaats van alle hoeken tegelijk elke hoek afzonderlijk instellen. Als je met de alt-toets op zo’n ruitje klikt verandert de hoekafwerking van rond stap voor stap in de overige smaken van hoekeffecten. En alt-shift, doet dat nog iets? Jazeker maar dat mag je zelf ontdekken…
Sleep met shift (boven) of klik met alt-shift op afzonderlijke hoeken (onder).
Probeer ook eens wat er gebeurt als je in plaats van het zwarte het witte pijltje gebruikt (selecteren/direct selecteren). Met het directe selectiegereedschap (wit pijltje) staat er in het gele blokje een blauwe middenstip nadat je de hoeken hebt aangepast. Als je daar op klikt wordt de hoek omgezet in een pad dat je vervolgens heel precies kunt bewerken. Let wel, het hoek-effect wordt dan voorgoed toegepast en je kunt niet meer terug naar je oorspronkelijke kader.
Boven: selecteer het kader met het directe selectiegereedschap (witte pijltje).
Onder: het effect van een klik op het blauwe stipje in het gele blokje.
Al deze opties zijn overigens ook te vinden in het menu Object onder Hoekopties…
Men neme...
Beter valt het bijna niet uit te leggen.
Grok dit in twee seconden
Op een groot bord past veel informatie. Da’s prachtig als je tijd hebt om alles te ontcijferen. Maar zelfs dan blijven sommige elementen op dit routebord raadselachtig. Haal hier maar eens in krap twee seconden de informatie uit die je nodig hebt. Wat betekenen de onderbrekingen in de zwarte lijnen? En waarom staan de wegnummers naast diapositief in kleur ook nog tussen haakjes?
Vooralsnog ziet ik vooral een windhaan.
Dit is de plek van boven gezien. Satelliet en kaart wijken erg van elkaar af. Het lijkt alsof dit ingewikkelde verkeersknooppunt wordt aangepast. Kaart toont nieuwe situatie.
Verkeersveiligheid in de USSR
Oude graphics lijken soms effectiever dan moderne versies. Of komt de extra aandacht die ze opeisen voor de boodschap omdat de vorm en techniek zo afwijken van het hedendaagse?
He is showing off in vain:
It’s the way to die in pain.
Don’t use vodka as a fuel
Or you’ll crash your engine cruel.
All careless people
Soon will be cripples.
Driver, slow down.
Let the people walk around.
Always keep the safely distance.
Or drive into the truck, for instance
If there isn’t traffic jam
Let the people leave the tram.
Obey rules right away
While you’re driving on the way.
Rushing on the road, guy,
You can make some people die.
Car insurance!
For those who need assurance.
Push your brakes, don’t go fast
While the kids have not passed
Driver, please don’t mess around
Riding on ice-covered ground.